Challenge
Recently, we found ourselves in the situation many of our clients face: our website no longer represented us, we were disinclined to engage with it or promote it, and we needed a change.
We had heard this story all too often from clients, so we appreciate how easy it is to get into this situation. It meant that our wider team wasn’t engaged in our digital marketing, and directing new contacts to our website felt like an inauthentic way to introduce ourselves.
Despite this being our bread and butter, it still felt like a daunting task! However, we were keen to get stuck in and relished the opportunity to put ourselves in our clients’ shoes.
Approach
We wanted our own website to be a flagship project for us, one we could showcase to future clients and use to push the boundaries of what we are capable of.
In order to do this, we were committed to delivering our own website project using the same in-house team that we use for our client projects.
We started with an audit of the content on our existing site, a review of our tone of voice and recurring themes and phrases we wanted to use. We considered not only the website but social and email channels, too. This fed into new copy for the website, which we mostly completed before heading into design.
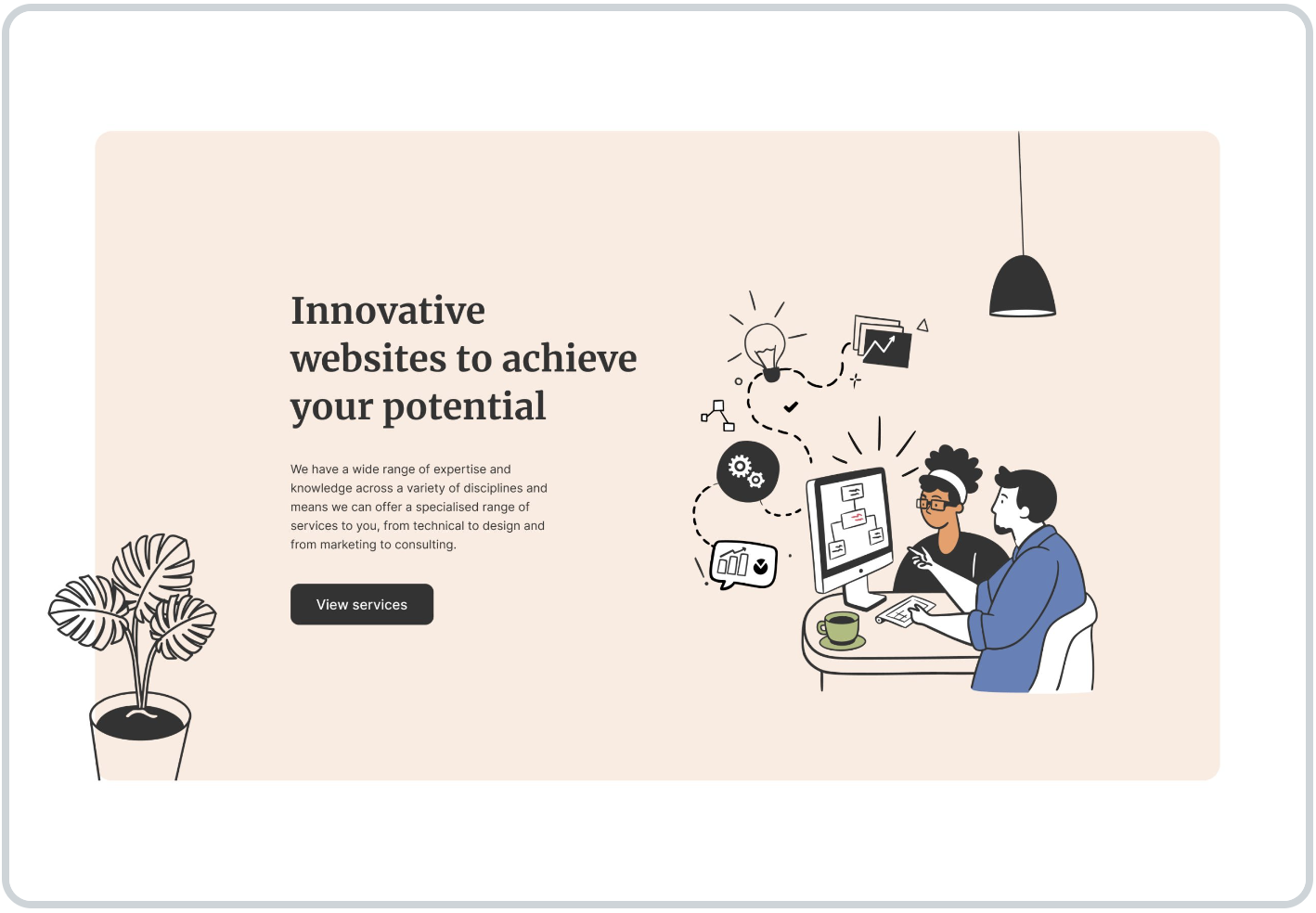
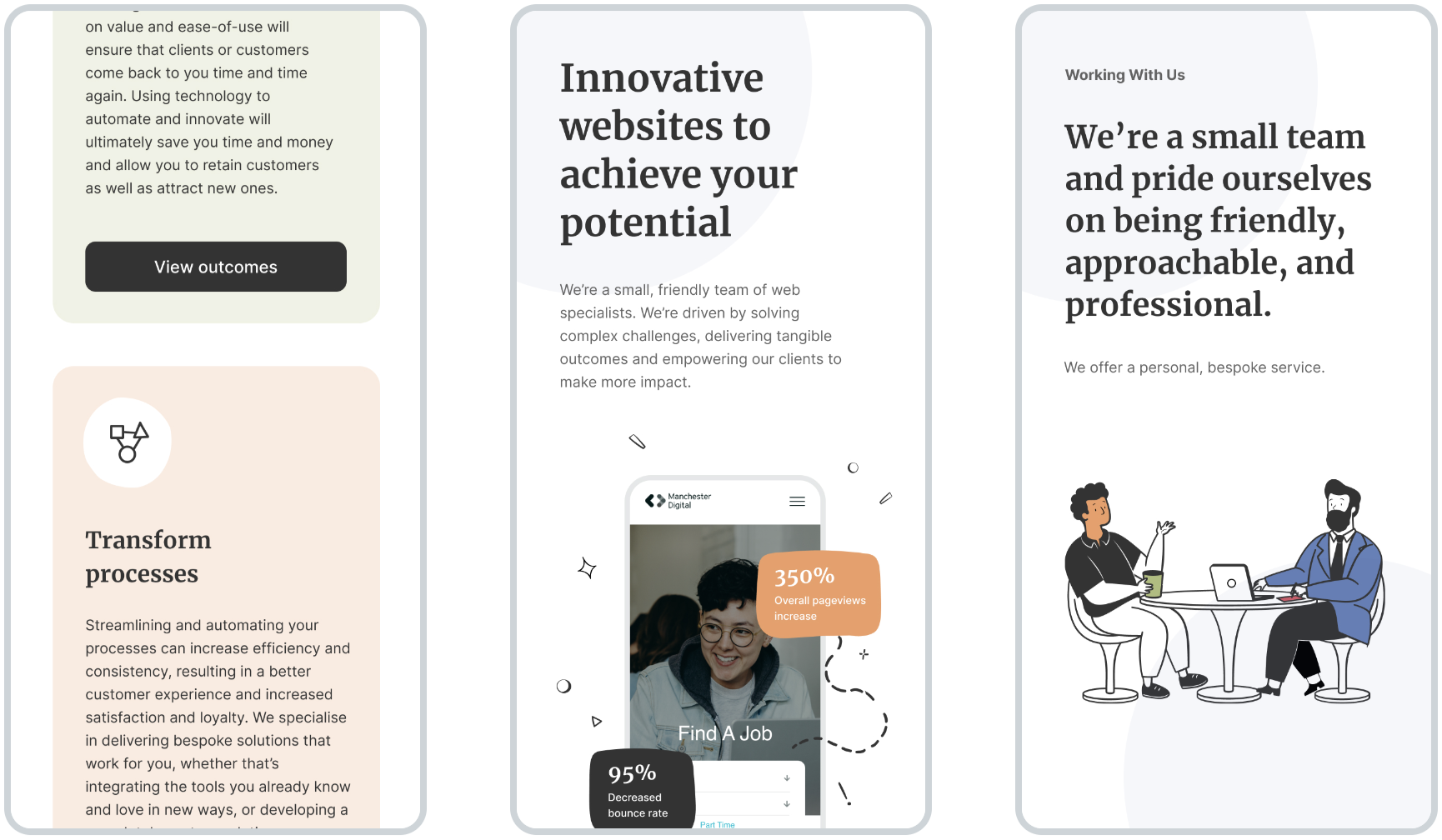
The creative process saw us reinvent our visual brand, uncovering a new visual style that much better represents our warm and accessible nature.

Results
We used this project as a learning opportunity – a playground for new ideas where we could take more risks and try new approaches.
We decided to experiment with new technologies, such as:
- WordPress Gutenberg editor for powerful live editing and visual drag-and-drop CMS
- Turbo for lightning fast load times and page transitions
- Tailwind CSS for more modular and flexible website blocks
We took advantage of the lack of a formal deadline for the project in order to apply those all-important finishing touches and nice-to-haves, which we have spun off into a reusable code library for us to use on future client projects.
This includes custom formatting options, standardised page builder blocks or conveniences like automatic new tab or download icons on links.

Learnings
Working “with ourselves” as the client on this project gave us the opportunity to further empathise with our clients and the challenges come to us with.
Some of our key takeaways from the process are:
- The order of content, design and development can very much be a “chicken and egg” scenario. There are merits to doing each stage before another.
- The difficulty of committing to a design without knowing how it will materialise into a finished product.
- The challenge of adding all content into a new website, which is much more involved than updating an existing website.
- The importance of embracing a “phase 2” and the idea that not everything can, or should, be delivered in the first version.
Our biggest positive learning is that the impact of having a fresh, high quality new website can’t be understated – it’s made us much more inclined to post to the website, encouraged us to maintain a high standard of content, and made us proud and excited to share it with others.
Next steps
We feel privileged to have been able to experience our services from the perspective of a client, and it gave us many ideas around how we can take our learnings above and use them to improve our clients’ experience.
We have already incorporated many of the technical improvements into our standard process for use with future client projects and we continue to explore ideas for how we manage and deliver projects to build upon our learnings and improve the client experience – watch this space!