How to design an MVP mobile app

Here at Foresight, a lot of our enquiries are from customers who have a great idea for a mobile app, but not the money to see a design through to completion. Or perhaps they want to engage on a “proof of concept” staged delivery.
Even though we use the most efficient development methods available - Google’s Flutter framework - a mobile app is not the cheapest thing to have built. One of our approaches is to develop a Minimum Viable Product - a working “bare bones app - which can be used to showcase to external parties as an investment vehicle.
Not just for entrepreneurs
MVPs are not just for entrepreneurs. Businesses also find MVPs useful as a inexpensive proof of concept before they commit to a more complex, and therefore expensive app.
As most of our clients are unaware of the processes needed to create a mobile app - and their costs - we can guide them through a design process which is intended to come up with the best designed, most appealing and most cost effective app possible - in budget.
Our design and discovery process

Before we commence work on any project we take time to understand the brief, engage with stakeholders and, more importantly, study existing competitors and clients to ensure we produce a viable product strategy that will deliver results against the customer’s goals.
Everybody wants to dominate the market, but in the short term we might target an investment pitch or trial customer. With defined and realistic goals and success criteria we can ensure the next stage of discovery is focused and attainable. It’s important that your success criteria are measurable, so we’ll suggest tools to help with this.
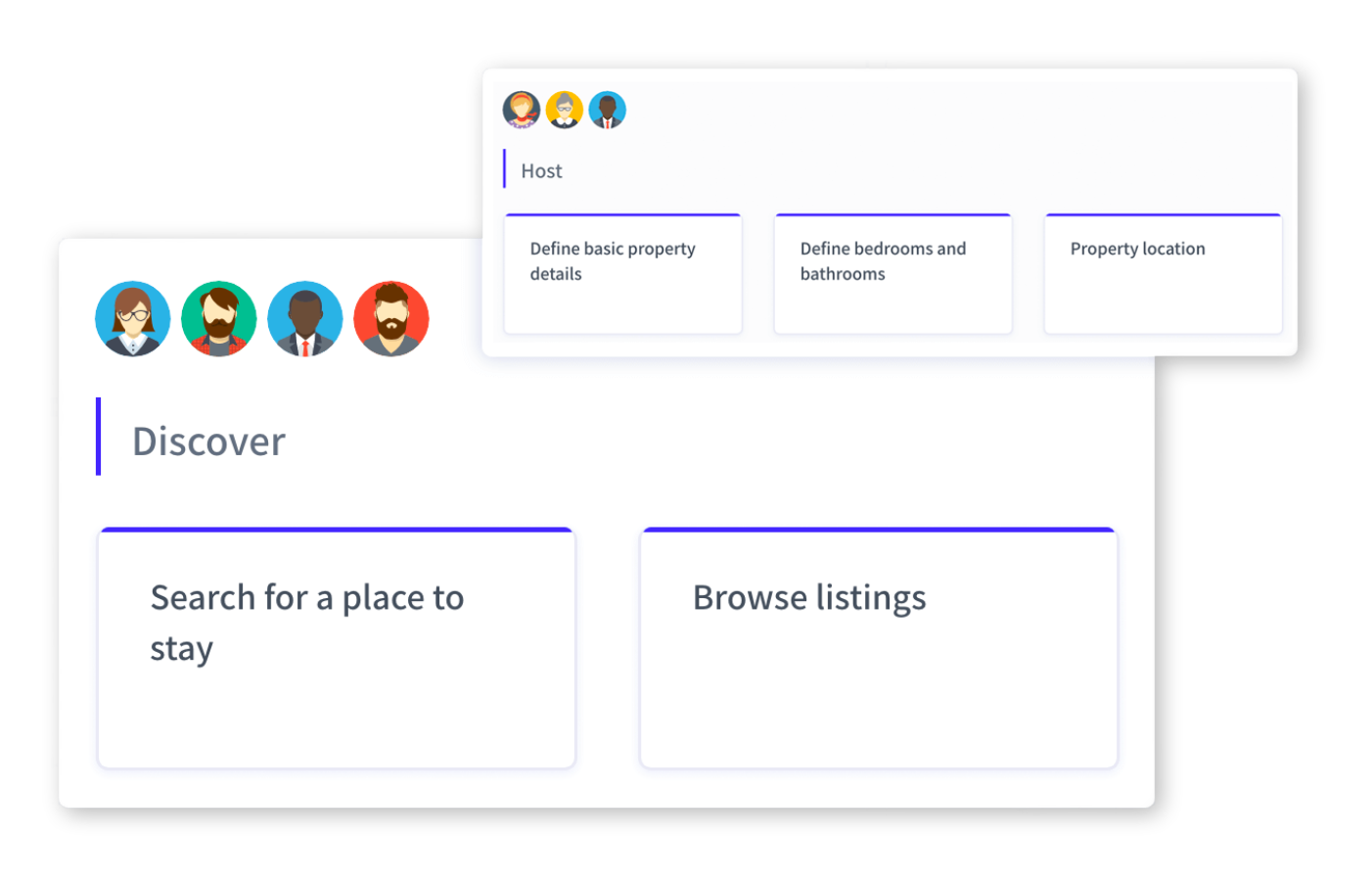
We’ll visualise your entire product by mapping out personas and user journeys as the first stage of our user story mapping process
Requirements and strategy
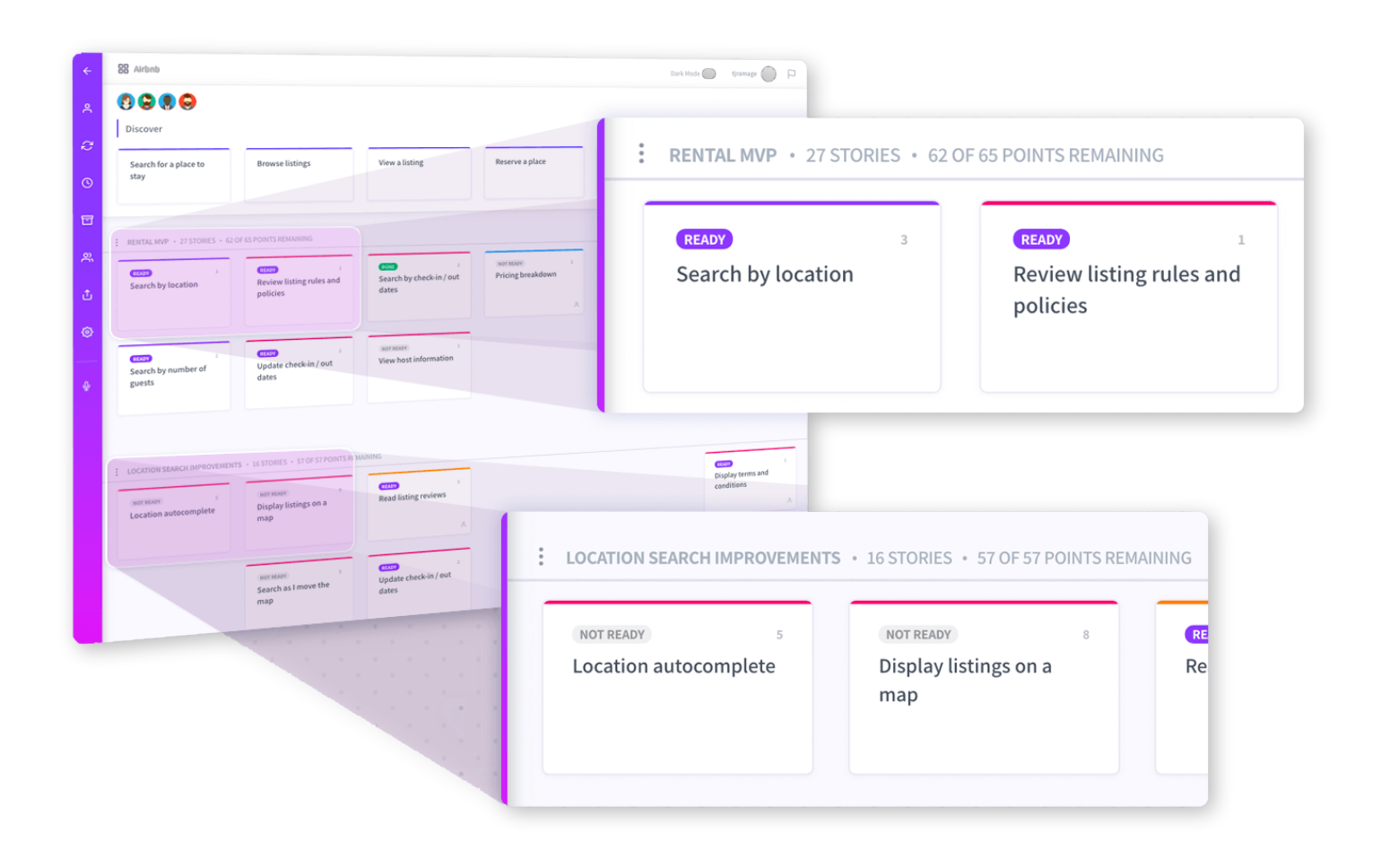
When the discovery process is complete and the big picture defined we can move toward defining the product with a user centric view using user stories.
 At this stage, with our core user journeys defined we can drill down into the interfaces, technologies and features that will make your product possible. Anything is possible, and we’ll progress all of our ideas to the next stage.
At this stage, with our core user journeys defined we can drill down into the interfaces, technologies and features that will make your product possible. Anything is possible, and we’ll progress all of our ideas to the next stage.
With our outcomes in mind we can prioritise our user stories into releases to ensure we’re providing value and meeting business objectives as early as possible in the process.
Wireframing & Interactive Prototyping
VISUALISING YOUR PRODUCT
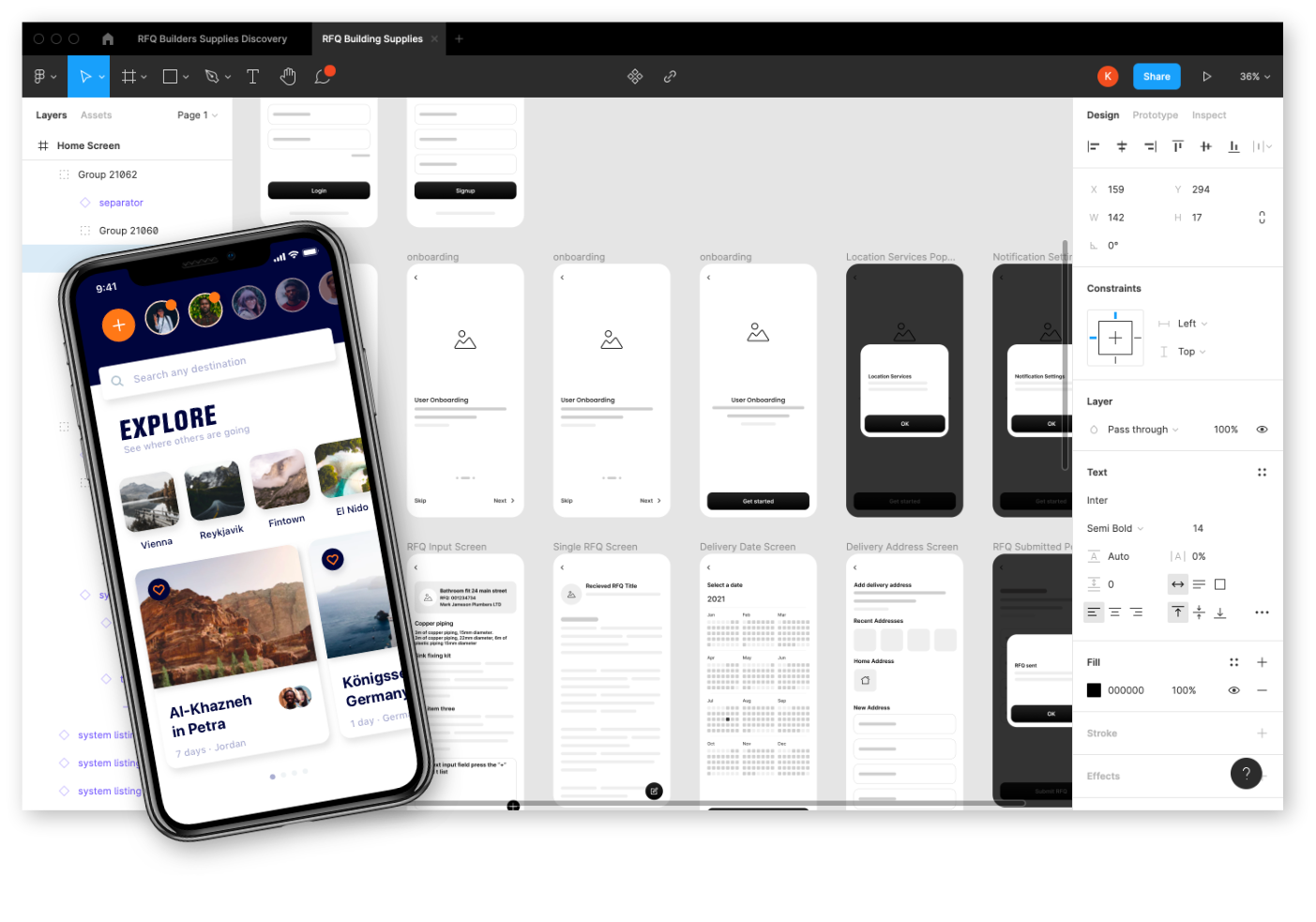
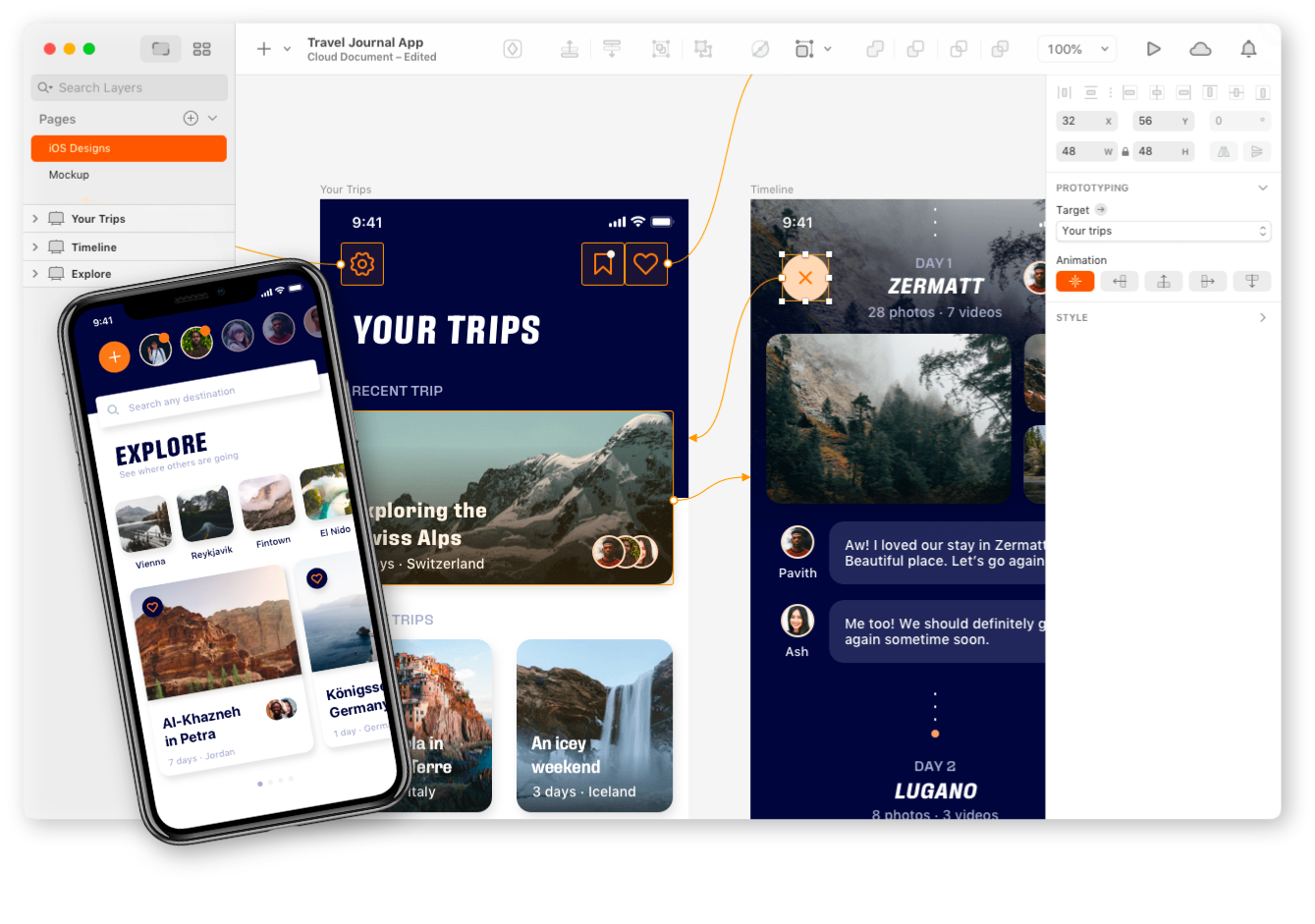
With your product defined by our user story mapping process we can combine this with your brand guidelines and ideas to produce an interactive ‘clickable’ prototype of your app or website.
WORKING MODEL
Interactive prototyping is an integral part of any UX design process. Delivering a slick user experience should be one of the core project goals of any project – and to achieve good user experience, you need to have at least some degree of prototyping process.
COST EFFICIENT
Having an interactive prototype gives you the ability to flag up any issues before we write a line of code. This allows you to iterate on your look and feel quickly, and resolve any issues prior to development
High Fidelity UX Designs
FINALISING YOUR PRODUCT DESIGN

With your product visually defined by the wire-framing process we can move on to making a full high fidelity design of the application. This will represent exactly how it will be represented on devices. We will take all the elements of your brand guidelines and incorporate them into this design stage to complete the look and feel of your application.
DEVELOPMENT READY
At the end of the design process the application will be ready to start the development phase. You’ll also have the best representation of how the app will look with a high fidelity prototype, that you can use on your device to see how it’ll function.
WANT TO FIND OUT MORE ?
If you’d like to find out more about our expert mobile app development services, click on the logo below to send us an enquiry !